As we start embracing 2025, your website should be a top priority. You don’t need to be an expert to know that. We’ve got an easy-to-read Website Audit Checklist ready to help you boost your virtual presence. Our checklist serves as a trusty tour guide in this fast-paced digital world, making sure you stay current and get ahead of others.
People often overlook the importance of a website audit in this digital whirlwind. Essentially, it’s like a check-up for your virtual platform, spotting and fixing issues and identifying growth opportunities. So, we’ve put down a few critical factors in our checklist. We’re talking about mobile-friendliness, load speed, SEO tips, and user experience. These are the things that will make your website highly successful in 2025.
But don’t think our job is only to find the problems; we also help figure out solutions that work. It doesn’t matter what level of expertise you have. We break down complicated stuff into manageable chunks. Keeping the user experience great is our main thing. We want your website to be attractive and work well on any device.
Believe it or not, the checklist isn’t just about ticking tasks off. It’s a complete plan to keep your website interactive and captivating. Following the steps we suggest can help you move towards becoming a big deal in the virtual world.
So, let’s get started together, making your website better for a successful 2025!
Assessing Mobile Compatibility
The need for mobile compatibility is undeniable – especially in 2025. If websites don’t perform well on mobile, they risk alienating possible customers and harming their SEO standings.
Did you know that over half of all web traffic comes from mobile devices? This data comes from reliable sources like Statista, so it’s more than essential that you optimize your website for mobile users.

There’s a free tool from Google, the Mobile-Friendly Test, which is super helpful if you want to see how your website holds up on different devices. It’s as simple as keying in your website’s URL. Once that’s done, voila! You’ll have a ton of info about any problems that might mess with usability or SEO.
Don’t sweat it if you encounter issues like super small text or links that are bunched together. You’d be surprised how easily these can be fixed by tweaking CSS stylesheets or playing around with HTML formatting. Thanks to the magic of responsive design, your content can reshape itself depending on the size of the viewer’s screen for a great experience on any device.
You see, adding an easy-to-use interface will keep users engaged with your website for longer. No one likes having to scroll sideways, so I’d suggest getting rid of that entirely. Bigger buttons are a big hit, especially for touchscreen users who want to sidestep any unfortunate “fat-finger” errors.
Optimizing Website Loading Speed:
The speed at which your website loads can make or break a user’s experience. As advances in technology continue, the necessity for faster page loading times increases. A slow-loading site is akin to waiting in line – it’s frustrating, and people don’t have time for it.
A recent study from Google revealed that as page load time goes from one second to ten seconds, the probability of a mobile site visitor bouncing increases by 123%. That’s like half your audience leaving before they even get started.
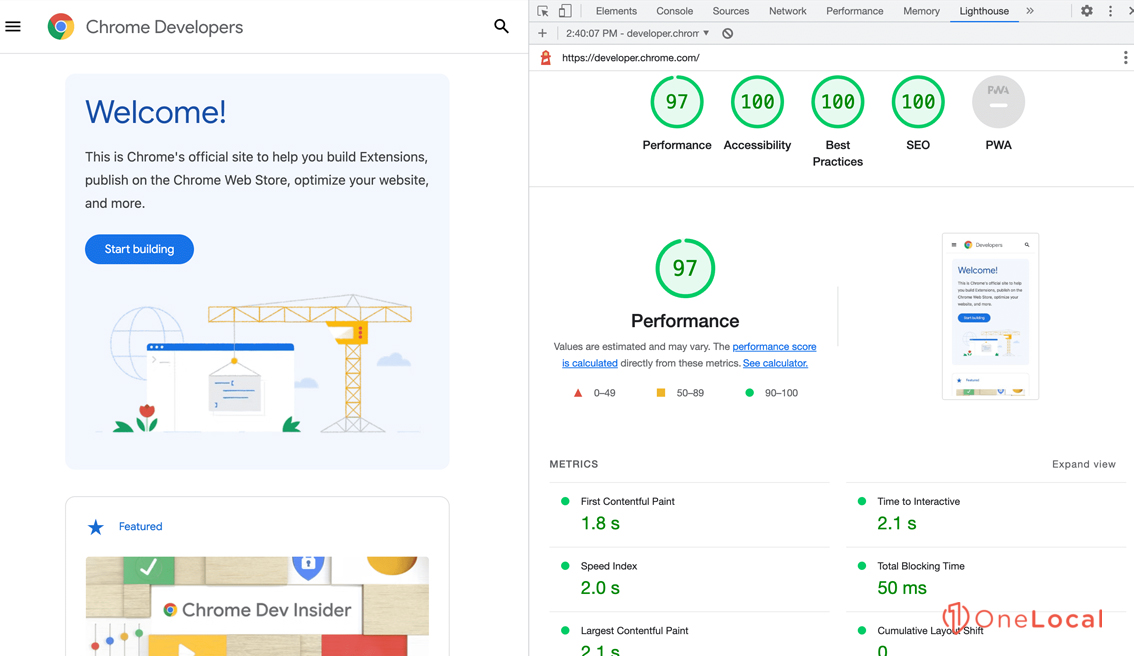
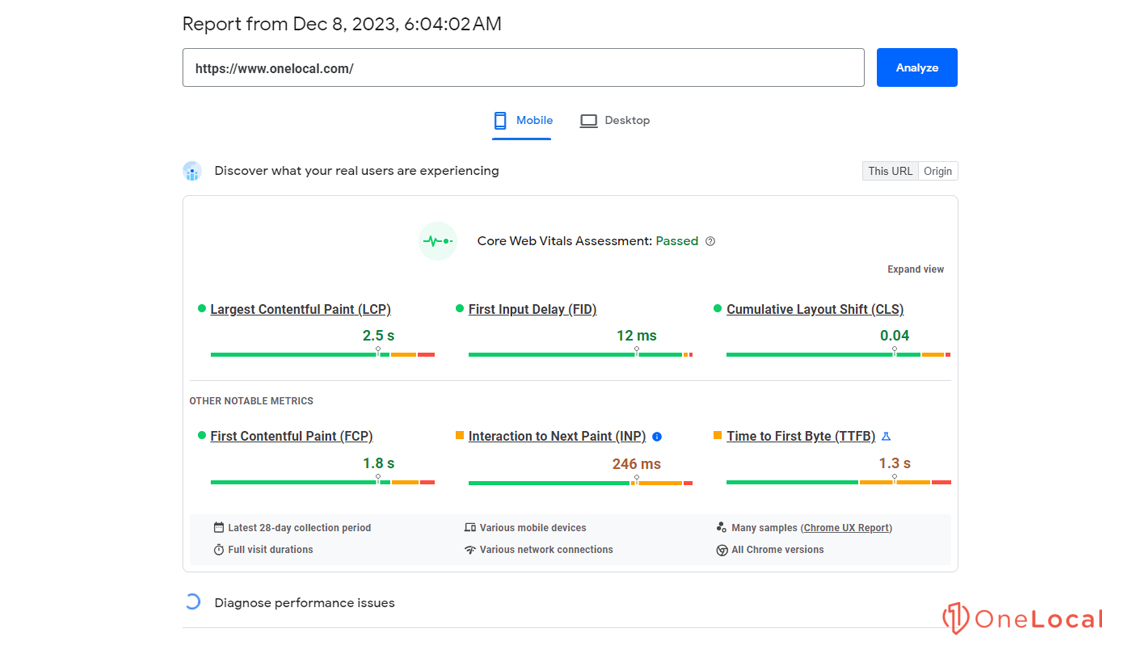
In order to begin, you must determine the velocity (or sluggishness) of your website. Tools like Google PageSpeed Insights can give you an accurate picture of your current loading speeds across both desktop and mobile platforms.

This tool not only tells you what’s slowing down your site but also gives practical suggestions on how to fix these issues. It’s kind of like having a personal trainer for your website – pinpointing weak spots and suggesting exercises to strengthen them.
Sometimes, optimizing speed means trimming some fat off of bulky files or images. Large image files are often culprits when it comes to slowing down websites; consider compressing them using tools such as TinyPNG.
Consider it like re-organizing your wardrobe. Do you really need that bulky winter coat to take up space in the middle of summer? Similarly, is that giant image file necessary, or can you make do with a lighter version?
Optimizing website loading speed isn’t just about making things faster; it’s also about creating a better user experience and improving SEO.
Analyzing Your Backlink Profile
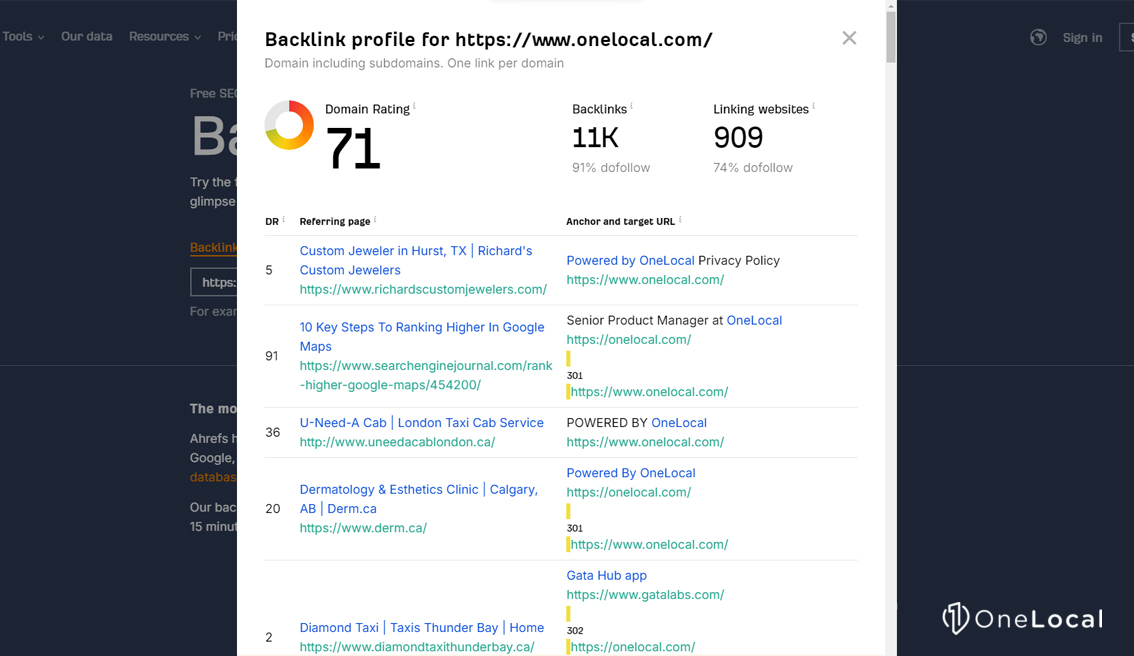
Backlinks, or inbound links from other websites to yours, are like gold in the world of SEO. But not all that glitters is gold. It’s crucial to examine your backlink profile for quality and relevance.
The first step? Understanding where your backlinks come from using a tool such as Ahrefs’ free backlink checker. This lets you see the number and source of your website’s incoming links.

You want high-quality sites linking to you because search engines see these as endorsements. So, how do we determine link quality? One way is by checking the Domain Authority (DA) score with tools like Moz’s Link Explorer.
A site with a higher DA score typically has more value than one with a lower score when it comes to boosting your own website’s visibility on search engine result pages (SERPs).
It’s not just about having any old site link to yours; it needs relevance, too. Think of this scenario: You’re running an Italian restaurant, but most of your backlinks are coming from tech blogs. That doesn’t make much sense now, does it?
To fix this, reach out to businesses related directly or indirectly within your industry for potential collaboration opportunities that could lead towards mutually beneficial linking strategies.
Building strong relationships takes time but can pay off big in terms of improved rankings and increased traffic over time.
Benchmarking Against Competitors
It’s time to face the music: your competitors might be doing some things better than you. But that’s okay because it gives us an opportunity to learn and improve. The first step is benchmarking—comparing your website with others in your industry.
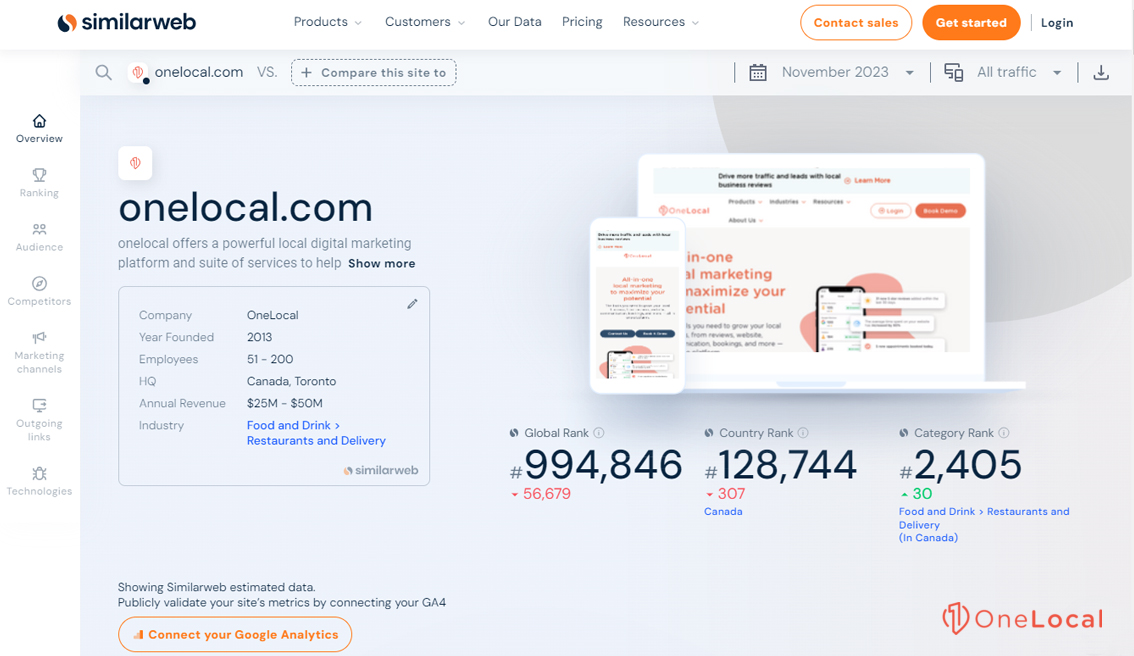
A successful benchmark starts by identifying who exactly you’re up against. Look at businesses offering similar products or services, ideally, those who are well-established online. Once identified, use tools like SimilarWeb or SEMrush, which let you compare websites on metrics such as traffic sources and user behavior.

Next, dig deeper into their sites’ design and content strategy – how do they engage users? Are there features that stand out? Remember, though, don’t just copy what seems to work for them. Use this information as inspiration, but always keep it unique and true to your brand identity.
This process will also reveal areas where you excel compared to rivals—it’s not all doom and gloom. Maybe you have more engaging blog posts or a superior mobile experience. Celebrate these wins while acknowledging the areas needing improvement.
Last but definitely not least, create an action plan based on these insights from comparison analysis. Prioritize changes according to potential impact—a faster loading speed may take precedence over adding a new image carousel feature.
Benchmarking isn’t about berating yourself for any perceived inadequacies; it’s all about seeing possibilities to advance. You’ll learn more about what your audience wants and needs, ultimately leading to a stronger online presence.
Enhancing User Experience (UX)
As we head into 2025, one aspect that remains pivotal in web design is the user experience (UX). But why does UX matter so much? Simple – it’s all about your audience. Imagine you’re hosting a party; would you not make sure your guests feel welcome and enjoy their time?
A website with top-notch UX makes visitors feel at home. It invites them to stay longer, explore more pages, and ultimately engage with your business. According to Sweor, first impressions are 94% design-related.
No two websites have identical UX needs because no two audiences are exactly alike. However, some elements consistently contribute to a positive experience.
- Design: Your site should look professional and visually appealing. This doesn’t mean it has to be overly complex or flashy – simplicity often wins the day.
- Navigation: Can users easily find what they need on your site? Clear menus and logical page hierarchies let people browse effortlessly.
- Content: Deliver value through high-quality content that answers questions or solves problems for visitors.
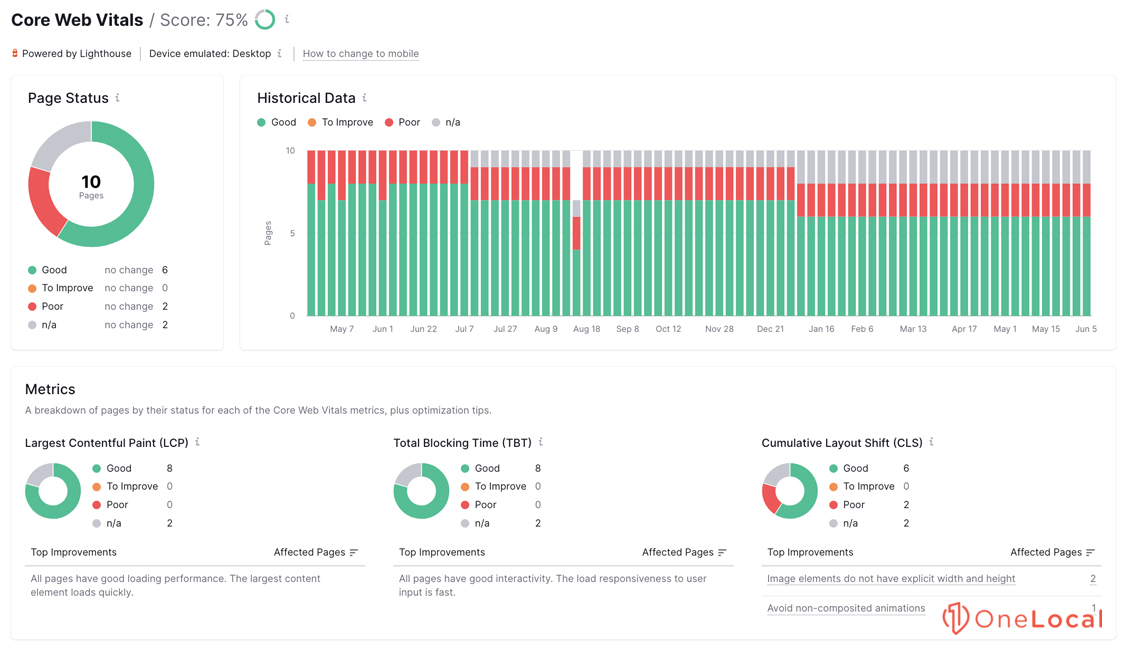
In recent years, Google has placed increased emphasis on providing helpful content as part of its ranking algorithm updates—like BERT and Core Web Vitals —which focus largely on improving user experiences online.

So, not only does improving your UX make for happier visitors— it can also give you a leg up in search engine rankings.
When it comes to enhancing UX, remember that the goal is to serve your audience. You’re creating an environment where they feel comfortable and find value and where they’ll want to stay awhile and come back often.
Identifying and Fixing Broken Links
Broken links can be a real pain, right? Not only do they disrupt your user experience, but they also tarnish your SEO efforts. Let’s investigate how you can discover and resolve these pesky issues.
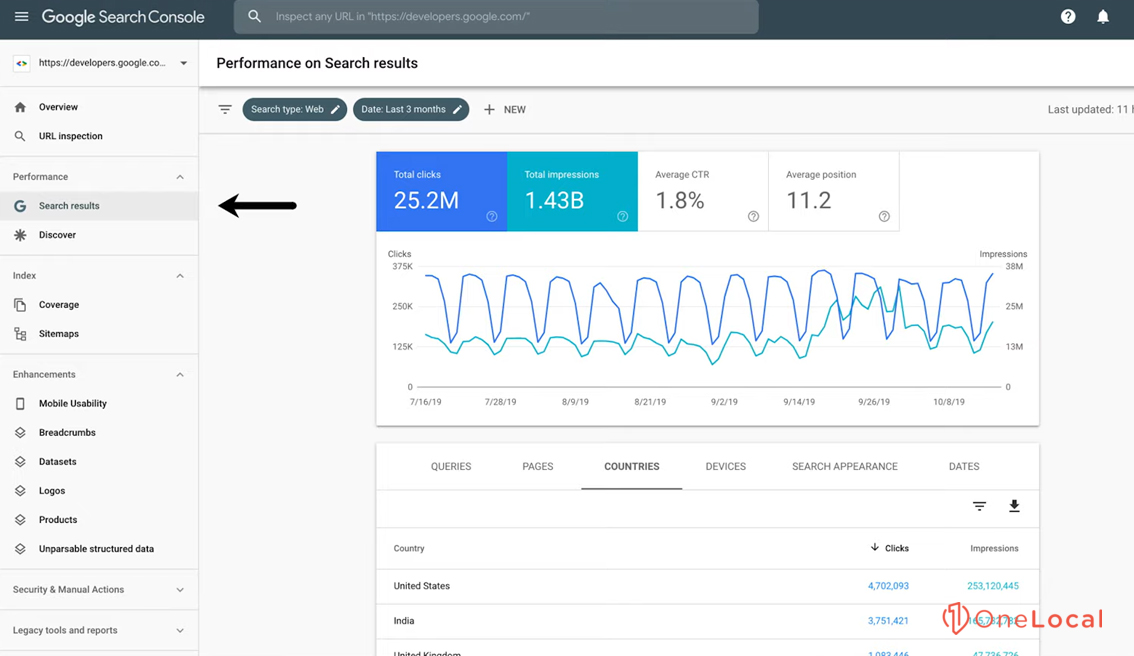
The first step is to sniff out those broken links. But how do we find them? Tools like Screaming Frog SEO Spider or Google’s own Search Console are lifesavers here.

Ahrefs is also a great tool, and Ahrefs has a broken links section.
These tools crawl through your website just like search engines would, identifying any roadblocks along the way.
This process may feel a bit like playing detective—sleuthing around for clues—but trust me, it’s worth every minute spent.
You’ve found some broken links. Now what? It’s time to mend those broken connections. The best part? There are plenty of plugins available that make this task as easy as pie. One such tool is the Broken Link Checker for WordPress websites. This plugin not only finds all broken links on your site but also helps in fixing them with ease.
- If you’ve removed or moved a page without updating corresponding hyperlinks—you need redirection. A 301 redirect ensures users (and web crawlers) land up where they should instead of at dead ends.
- In case of an external link going rogue, reach out to the webmaster or simply replace it with a relevant, functioning one.
Broken links are like cracks in your website’s foundation. By fixing them promptly and efficiently, you can maintain the structural integrity of your site—boosting user experience and SEO simultaneously.
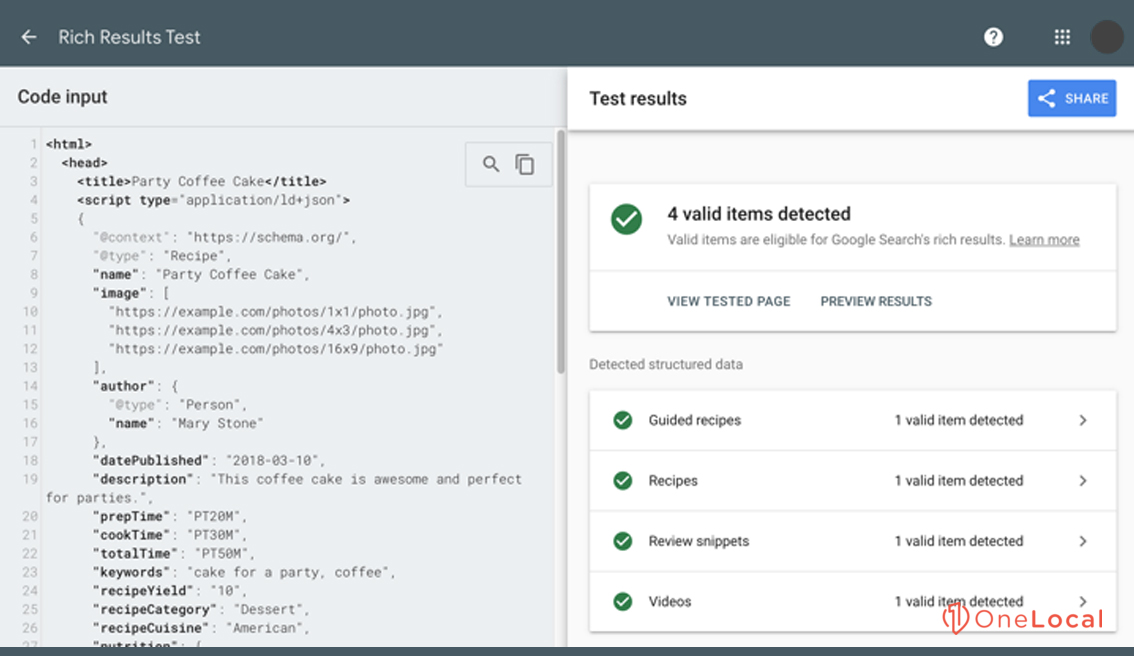
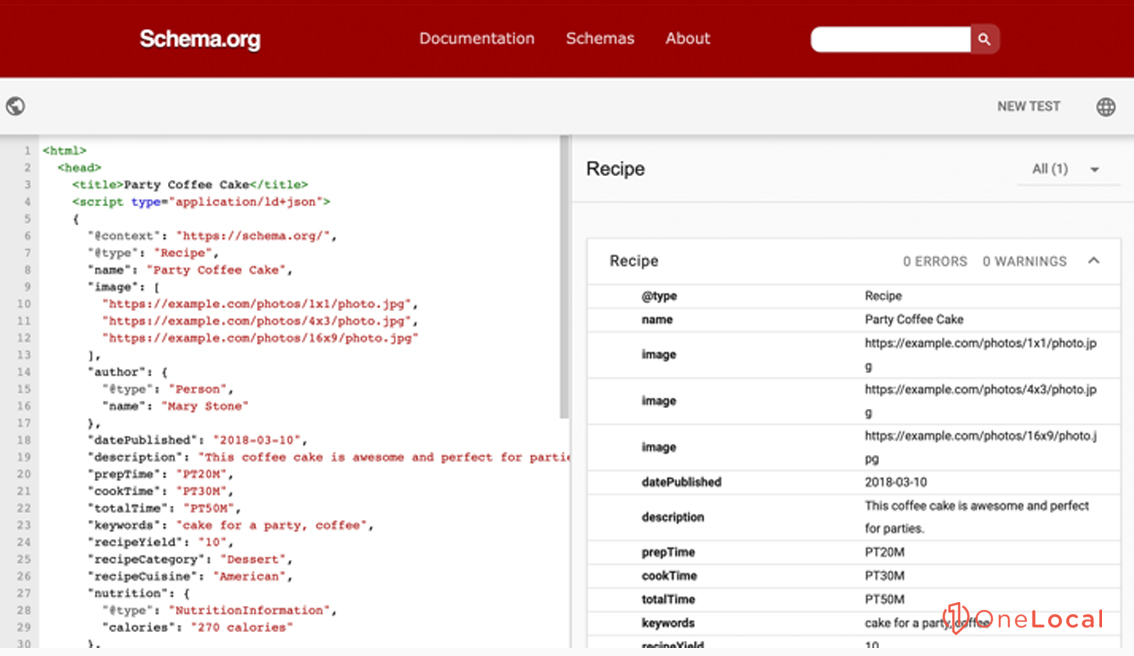
Incorporating Schema and Rich Snippets
Rich snippets and structured data are more than just fancy tech jargon. They’re like the secret sauce in your grandma’s legendary pasta recipe – they give that extra flavor to your website, making it stand out on search engine results pages (SERPs).
Structured data is a standardized format for providing information about a page and classifying its content. Think of it as the “nutrition facts” label you find on food packages, but for websites.

You might be wondering why these technical bits matter so much. Well, let me put it this way: Google loves them. By incorporating rich snippets into your site’s HTML code using Schema markup, you can communicate directly with search engines to tell them what exactly your webpage is about.
This helps boost SEO by improving how bots understand and index your site. But most importantly, these snippets enhance visibility by displaying more engaging results on SERPs, including star ratings, product info, or even event details.
To start implementing structured data onto your site, use tools such as Google’s Structured Data Testing Tool. This tool will help identify any errors before implementation and make sure everything runs smoothly.

Remember – Rome wasn’t built in a day. Slowly but surely, your website will climb in the SERPs as you take things step by step.
Maximize Your Website Efficiency in 2025
It’s all about optimizing your online presence to outshine competitors and meet customer expectations. The role of regular website audits is paramount in this journey. These audits are the roadmap for maintaining an efficient, competitive edge.
Think of it like a routine health check-up, but for your website, it uncovers hidden issues that may be slowing you down or driving visitors away. Tools such as LocalAnalytics, part of OneLocal’s suite, can help measure performance and find bottlenecks with ease.
You don’t just want to show up – you want to stand out on search engine results pages (SERPs). That’s where LocalSEO by Onelocal comes into play. This powerful marketing service helps improve local rankings and boost lead volume by honing specific elements that matter most in localized SEO algorithms – things like citations, reviews, backlinks, etc. It’s like having a personal trainer specifically focused on improving your site’s SERP muscles!

The third musketeer in our arsenal is LocalSite. This handy solution aids businesses in creating compelling websites designed explicitly for local lead generation.
A well-designed website doesn’t just look good; it’s like a skilled salesperson who never sleeps, consistently capturing and converting leads. With LocalSite’s help, your website will become an all-star player in no time! If you run a local business, book a demo today and learn how we help thousands of businesses dominate and increase their traffic and leads.

Rachel Solway is a seasoned marketing professional dedicated to empowering small businesses through innovative marketing strategies. With extensive experience at OneLocal, a leading marketing solutions provider, Rachel’s insights are helping thousands of local businesses navigate the digital landscape.